13 Amazing Responsive Menu Demos For Web Designers And Developers

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.Completely customizable menu layout

Responsive 3D Mega Drop Down Menu (latest ver 1.Responsive 3D Mega Drop Down Menu is a flexible and high customizable to build your custom menus. In addition to you can set up the mega menu CSS drop down by clicking or hovering.Responsive Design, support any PC or MAC systems, smartphones and tablets
Click/hover behavior choice on the responsive mega menu options page
Fly-out Menu with Unlimited Sublevels
This menu has been tested (and works !) in all the following browsers :
Maxx – Responsive Creative Wordpress Theme

Verion – Widget Accordion SideBar CSS is a small CSS plugin that is used to create the menu CSS vertical to contain web widgets like: accordion menu, login form, small photo, buttons, recent/feature posts, social sharing icons, etc.Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
TabLooper – Responsive Loop Tab Metro UI
OneSlider – Responsive Slider With Interactive Content
OneMenu – Responsive Metro UI Menu
Responsive Shop Slider
ScreenSlider – Responsive Touch Presentation
MetroBox – Responsive LightBox
MenuStation – Unlimited Responsive Menu

NAV – The easy to use mobile and responsive navigation menu CSS plugin for Wordpress
• Integrates with CSS menu horizontal system
• Supports expanding menu tree (from responsive wordpress menu plugin system)
• Installs under Wordpress standard «Settings» menu

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

Tabion jQuery – Modern Responsive Tab Accordion
Tabion jQuery – Modern Responsive Tab Accordion is a small jQuery plugin that is used to create modern Tab with powerful features. Supports Responsive Design, Swipe to change Tab Content, Left and Right keys to change Tab Content, Combine AJAX and Inline Content, CSS3 Animation Effects, Integrated Font Awesome, AutoPlay/Pause/Resume and a lot of CSS option to customize…
Responsive Design.Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
TabLooper – Responsive Loop Tab Metro UI
OneSlider – Responsive Slider With Interactive Content
OneMenu – Responsive Metro UI Menu
Responsive Shop Slider
ScreenSlider – Responsive Touch Presentation
MetroBox – Responsive LightBox

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

Orion is a menu component based in CSS and Javascript code. Orion is responsive, collapsible, works with CSS3 animations and has 8 preset styles.Responsive

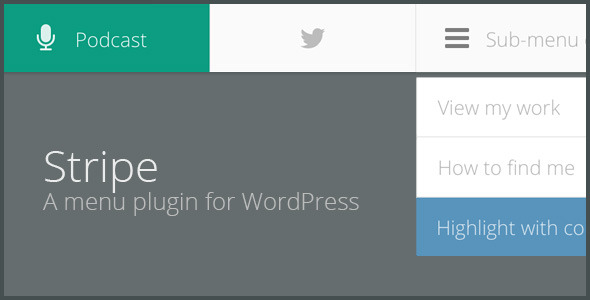
‘Stripe’ is a simple 2-level menu plugin for WordPress, designed to add a little life to your site’s header. Once activated, the menu will scroll along with the page so it would be visible at all times, making it a great place to insert important links to. ‘Stripe’ does not replace or affect your theme’s current menu(s).animated 2-level menu
Add as few or many menu items as you’d like
Ability to override the main menu and create post- and page-specific menus
Fully responsive all the way down to mobile screens
- added ability to override the main menu and create post- and page-specific menus




